Django i shortcodes
Internet 5th Feb 2012
Kilka miesięcy temu pytałem #django-wców na blipie o możliwość wstawiania do treści słów kluczowych, które później byłyby zamieniane na różne dziwne rzeczy. Nikt mi wtedy nie odpowiedział, więc pewnie sprawa nie jest jeszcze zbyt popularna. Ostatnio jednak znalazłem rozwiązanie mojego problemu. Słowo klucz - shortcodes.
Shortcodes to znane przede wszystkim z WordPress-a pseudo tagi, za pomocą których możemy wstawiać w dowolne miejsca w tekście różnego rodzaju obiekty. Np. wykorzystując taki kod:
[gallery id="123" size="medium"]
możemy osadzić galerię pomiędzy dwoma paragrafami tekstu. Odpowiednia aplikacja istnieje też dla Django - django-shortcodes. Instalacja jest bardzo prosta i sprowadza się do kilku kroków:
- do katalogu z naszym projektem kopiujemy folder shortcodes
- w settings.py dodajemy shortcodes do INSTALLED_APPS
- w szablonie, w którym chcemy użyć filtra dodajemy {% load shortcodes_filters %}
- do zmiennej, która zawiera nasze słowa kluczowe dodajemy filtr shortcodes np. {{ news.tresc|shortcodes|safe }}
Zmienna zawierająca słowa kluczowe nie musi być wyłącznie tekstem. Może być to HTML wyprodukowany przez jakiś edytor np. TinyMCE. Trzeba tylko pamiętać, żeby najpierw dokonać podmiany słów kluczowych a dopiero później wypluć HTML (kolejność filtrów).
Najważniejszą częścią aplikacji django-shortcodes są parsery znajdujące się w katalogu parsers (domyślnie tylko youtube)

To one zawierają definicje słów kluczowych, oraz ich parametry. Nazwa pliku parsera definiuje też nazwę słowa kluczowego.
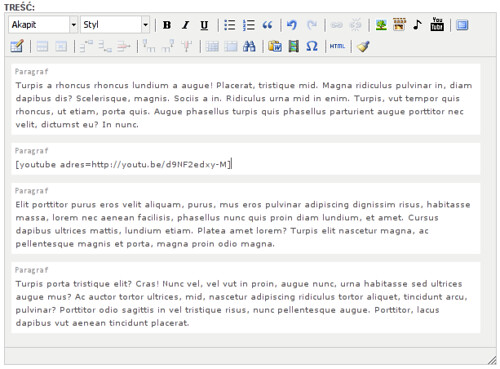
Ok, czas na przykłady, np. YouTube (trochę zmodyfikowany):

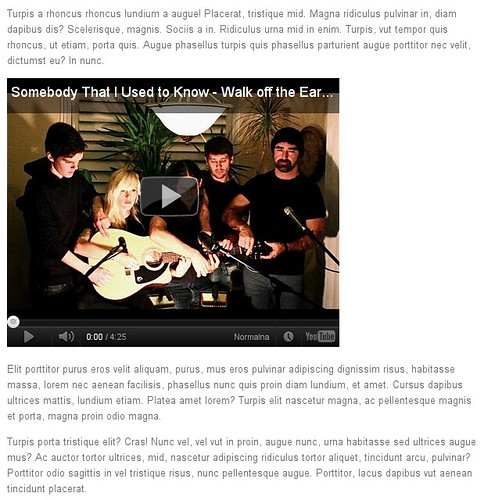
Rezultat:

Napisałem też prosty parser do wstawiania mp3 z pomocą Googlowego odtwarzacza:
[mp3 adres=http://www.luzuj.com/pb/mp3/piwo.mp3]

czy parser osadzający galerię zdjęć:
[galeria numer=1]

Oczywiście łatwo można też modyfikować wstawiane treści za pomocą różnych parametrów np.
[youtube adres=http://youtu.be/d9NF2edxy-M szerokosc=600 wysokosc=400]
lub
[galeria numer=1 tytul=brak]
Naturalnie to tylko banalne przykłady. Jednak najważniejsze jest to, że każdy może je łatwo dostosować do swoich wymagań i wykorzystać do wstawiania ankiet, wykresów, plików, prezentacji, statystyk czy różnych innych treści, które w normalnych przypadkach wymagałyby użycia skomplikowanego (często generowanego) HTML-a, który byłby kłopotliwy dla różnych edytorów typu TinyMCE.